10 Advanced CSS Generator Tools That You Can Use
Every web developer looks for time-saving shortcuts to improve their workflow. The development process has been made easier with a number of great tools, and getting a finished product is now easier than ever. There’s a tendency for web development to move away from desktops as browser-based IDEs grow in popularity. Code can be written on any computer, and the results can be checked live in your browser. You can iterate quickly and build upon your code by using online code generators.

When you know what is needed, all that remains is to select the right tool for the job. Here are the 10 best website generators for CSS, all of which are free.
1. Fancy Border Radius Generator

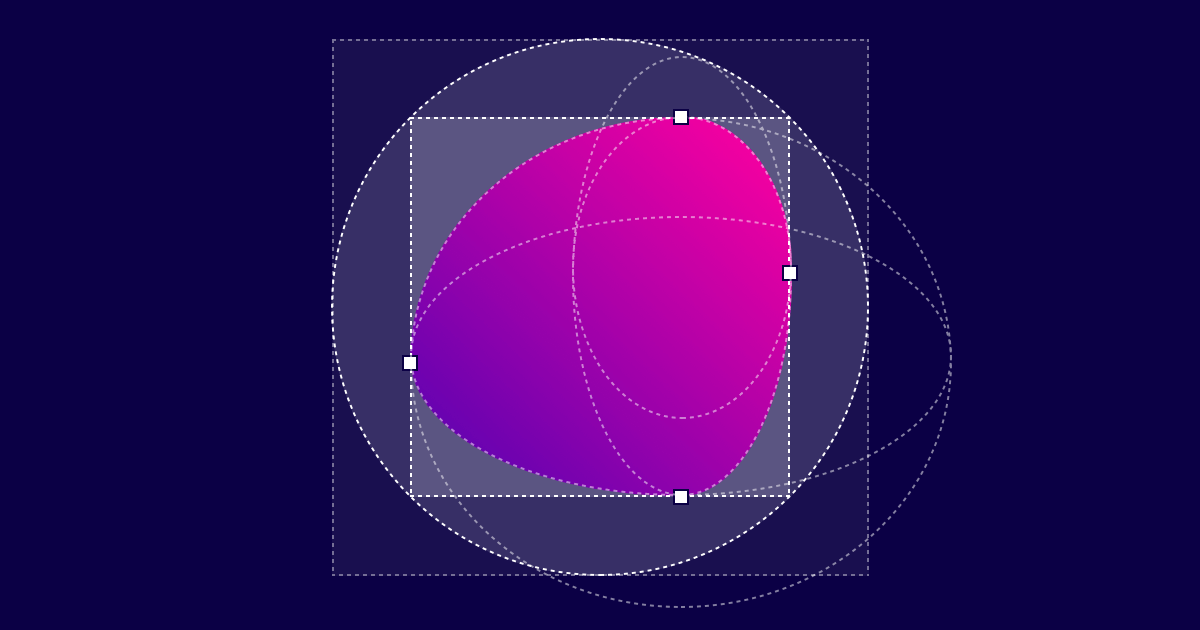
In the past, most people thought of border-radius in terms of straight-forward values like 8px or 11px, or perhaps 16px. However, borders can be very fancy, and this fancy-border-radius generator can assist you with that. The tool displays both ordinary round shapes and organic shapes by combining eight values. Our final shape is created by overlapping ellipses. Additionally, the CLI can be used to run the tool locally.
See the Pen border-radius by Nils Binder (@enbee81) on CodePen.
2. Easing Gradients

Transitioning colors is a common effect. The transition between two colors can either be linear or easing. Gradients that have sharp edges draw attention to themselves. In contrast, easing gradients have softer edges and are more visually appealing. Users can create easing gradients with the Easing Gradients editor, created by Andreas Larson. Color transitions can be controlled by users depending on where and how they want them. Color choices can also be made, but HEX values cannot be added. Sketch plugins and PostCSS plugins are available for this generator.

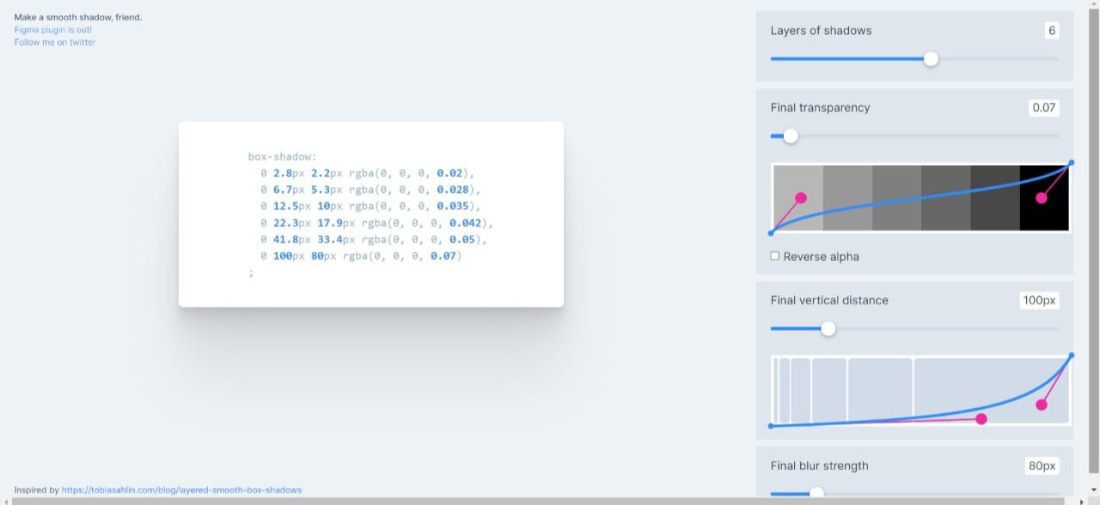
3. Smooth Shadow generator

Want to produce really smooth, layered box shadows using a tool that automatically generates CSS code? Then it’s going to be a pleasure using SmoothShadow. After you try it, it will be hard not to use it. The tool allows you to play around with alpha, offset and blur, as well as visualizing each layer’s smooth box shadow.
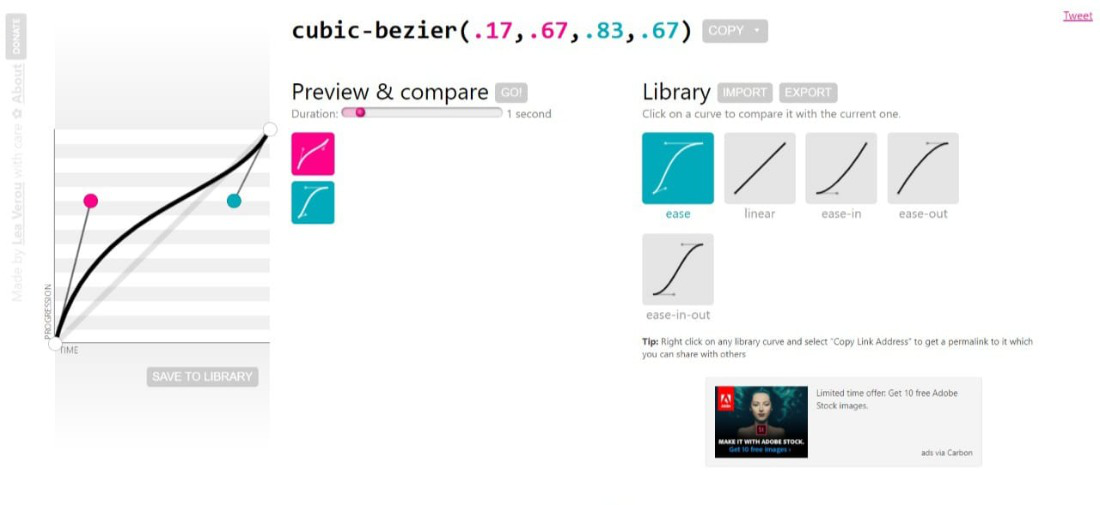
4. Cubic Bezier

There are times when an animation just doesn’t feel right, doesn’t it? This may be due to a mismatch in duration, or a quirk in easing, which could take some time to figure out. By using Lea Verou’s cubic-bezier tool, you can preview and compare animations, slow them down, and perform adjustments visually. To plug the CSS snippet into your project instantly, copy-paste it.
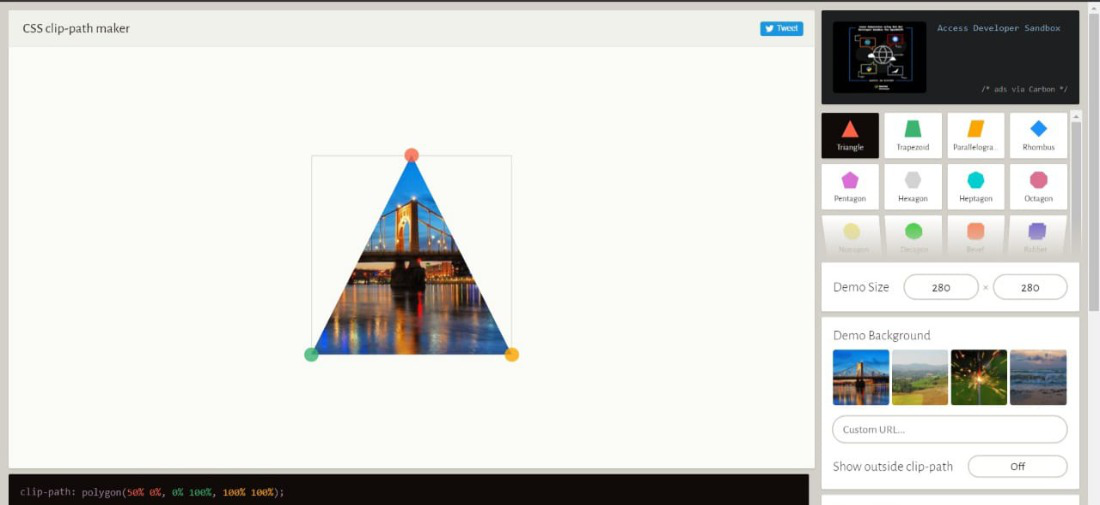
5. CSS clip-path maker


With the CSS clip-path property, this online tool creates shapes for images. You can choose from preset shapes or create a custom shape, and then you can customize it by moving the points over the image. After you have the perfect shape, the CSS code is automatically generated. Your own image can be uploaded if you wish.
6. Capsize


In many fonts, all margins and headings are set by default. When a web font and a fallback font are different, the layout of the text can drastically change. With the generator Capsize, developers can avoid this problem. To adjust the height of capital letters, this generator cuts the space above and below them. It is important to maintain equal line heights for fallback and web fonts to ensure seamless transitions.
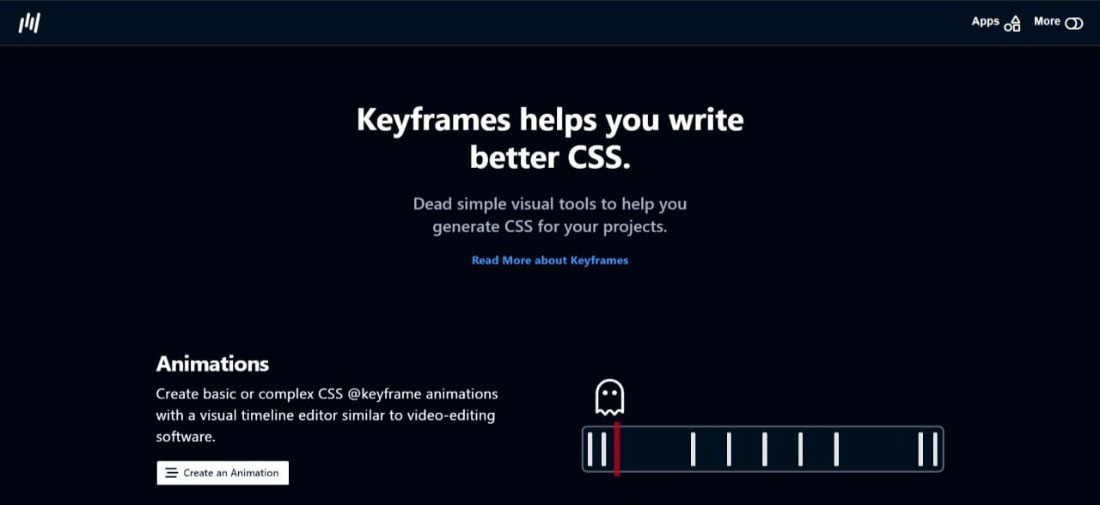
7. KeyFrames


The Keyframes tool helps users create CSS code for their entire project using a visual editor and code generator. This generator creates animations, shadows, and colors and more options are on the way. In KeyFrames, users have access to a timeline editor that allows them to customize animations. The user can change the size, position, colors, and add transformations. The CSS code can then be copied and pasted. For debugging and creating CSS animations, this generator offers an animation panel in Chrome and Firefox. This visual editor has an overall simple and straightforward interface.
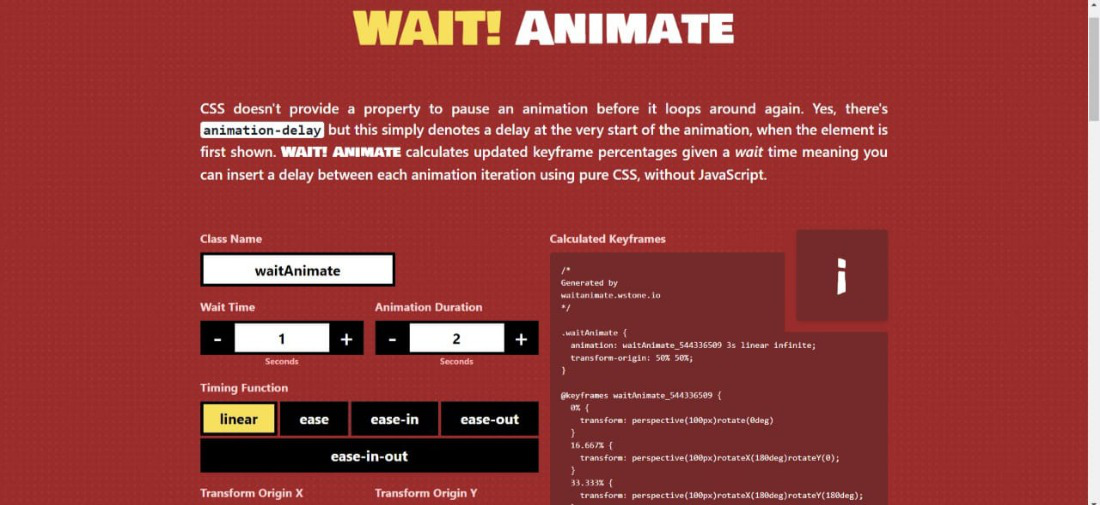
8. WAIT! Animate

A pause between animations is the goal of the generator created by Will Stone. A CSS animation cannot be paused before it starts playing again since there is no property for that. Wait, there’s a WAIT! Create repeating pauses using an animation generator. For this feature to work properly, this tool generates the appropriate code.
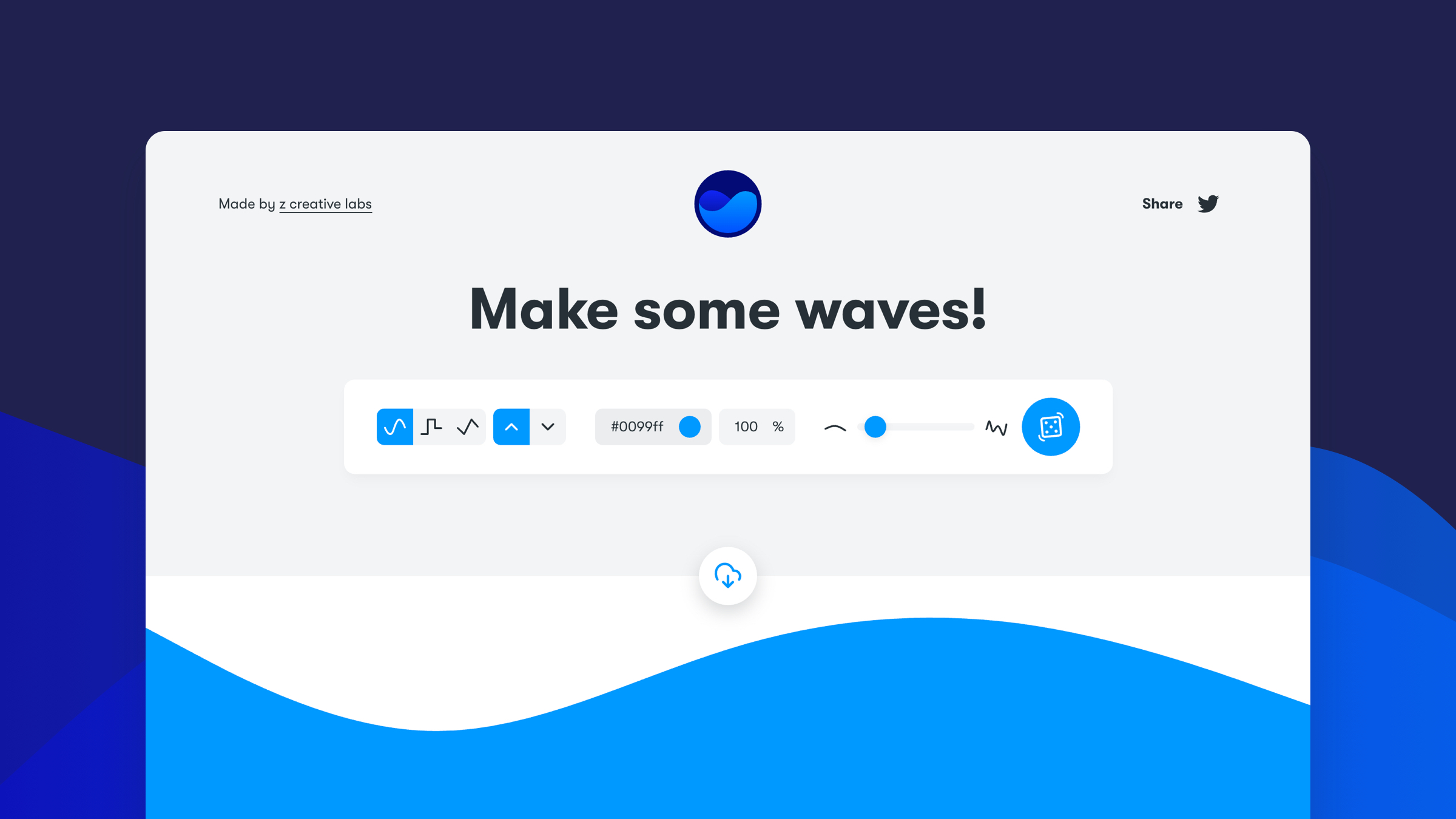
9. Get Waves


SVG waves can easily be created with getwaves.io. Using a randomizer will ensure you do not create repetitive designs. The waves then can be downloaded as an SVG, or the SVG code can be copied directly.
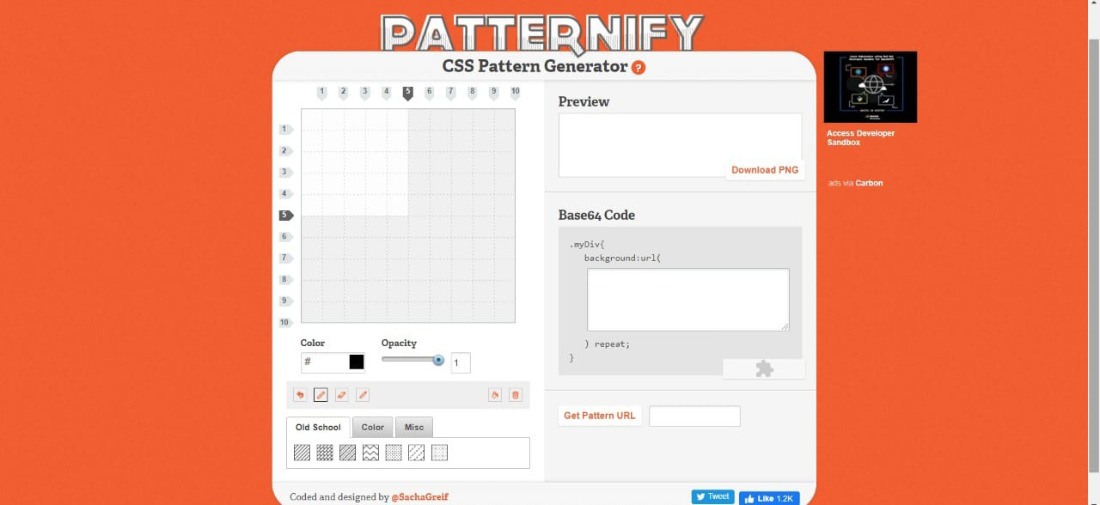
10. Patternify

Using Patternnify, users can generate CSS patterns using a visual editor. Users can paste the base64 code into CSS to find the image URL and image size. Its features allow users to adjust color, pattern, size, and more. All users need is an internet connection to manage everything from the browser. Compared to other graphics interfaces, its only downside is that it is pixel-by-pixel.