Chào SwiftUI! Hành trình chuyển đổi từ UIKit và khám phá tương lai lập trình giao diện iOS

Xin chào các bạn! Chúng ta đã cùng nhau chinh phục thế giới lập trình ứng dụng iOS với UIKit, Xcode và Swift. Các bạn đã tạo ra những ứng dụng có giao diện, điều hướng giữa các màn hình, và thậm chí làm chủ được bảng biểu UITableView đầy phức tạp. Hãy tự hào về những gì mình đã đạt được nhé! Đó là một nền tảng vững chắc, một hành trang quý giá để chúng ta bước tiếp vào một chương mới, một thế giới mới đầy thú vị và tiềm năng: SwiftUI.
1. Lời chào từ "người quen" UIKit:
Chúng ta đã "quen mặt" với UIKit, người bạn đồng hành tin cậy trong suốt thời gian qua. UIKit đã giúp chúng ta hiện thực hóa vô số ý tưởng, từ những ứng dụng đơn giản đến phức tạp. Chúng ta đã học cách "ra lệnh" cho từng thành phần giao diện: tạo nút, đặt vị trí, thay đổi màu sắc, hiển thị dữ liệu... Chúng ta đã làm chủ được Storyboard, IBOutlet, IBAction, Delegate, và vô vàn khái niệm khác.

Nhưng, giống như mọi thứ trên đời, công nghệ cũng không ngừng tiến hóa. Và để bắt kịp xu hướng, để tạo ra những ứng dụng iOS hiện đại, đẹp mắt và hiệu quả hơn, chúng ta cần phải bước lên một "con thuyền" mới, mạnh mẽ hơn: SwiftUI.
2. "Nhưng thế giới đang thay đổi..." - Tại sao cần SwiftUI?

SwiftUI không phải là "kẻ thay thế" UIKit hoàn toàn, mà là một bước tiến lớn, một hướng đi mới mà Apple đang tập trung phát triển cho tương lai của lập trình giao diện trên tất cả các nền tảng của họ (iOS, macOS, watchOS, tvOS, visionOS, và cả visionOS mới ra mắt!). Vậy, điều gì khiến SwiftUI trở nên cần thiết và hấp dẫn đến vậy?
Lý do #1: Sự đơn giản và hiện đại - "Less code, more done"
Một trong những điều đầu tiên bạn sẽ nhận thấy ở SwiftUI là code ngắn gọn hơn rất nhiều so với UIKit. Để làm cùng một việc, bạn có thể viết ít code hơn, dễ đọc hơn, và dễ hiểu hơn.
-
Ví dụ: Để hiển thị một dòng chữ "Xin chào!" trên màn hình:
- UIKit (Imperative):
let label = UILabel() label.text = "Xin chào!" label.frame = CGRect(x: 100, y: 100, width: 200, height: 30) // Phải tự tính toán vị trí, kích thước view.addSubview(label)- SwiftUI (Declarative):
Text("Xin chào!")Bạn thấy sự khác biệt chứ? SwiftUI tập trung vào việc mô tả giao diện bạn muốn, thay vì "ra lệnh" từng bước như UIKit. Code ngắn gọn hơn đồng nghĩa với việc ít lỗi hơn, phát triển nhanh hơn, và bảo trì dễ dàng hơn.
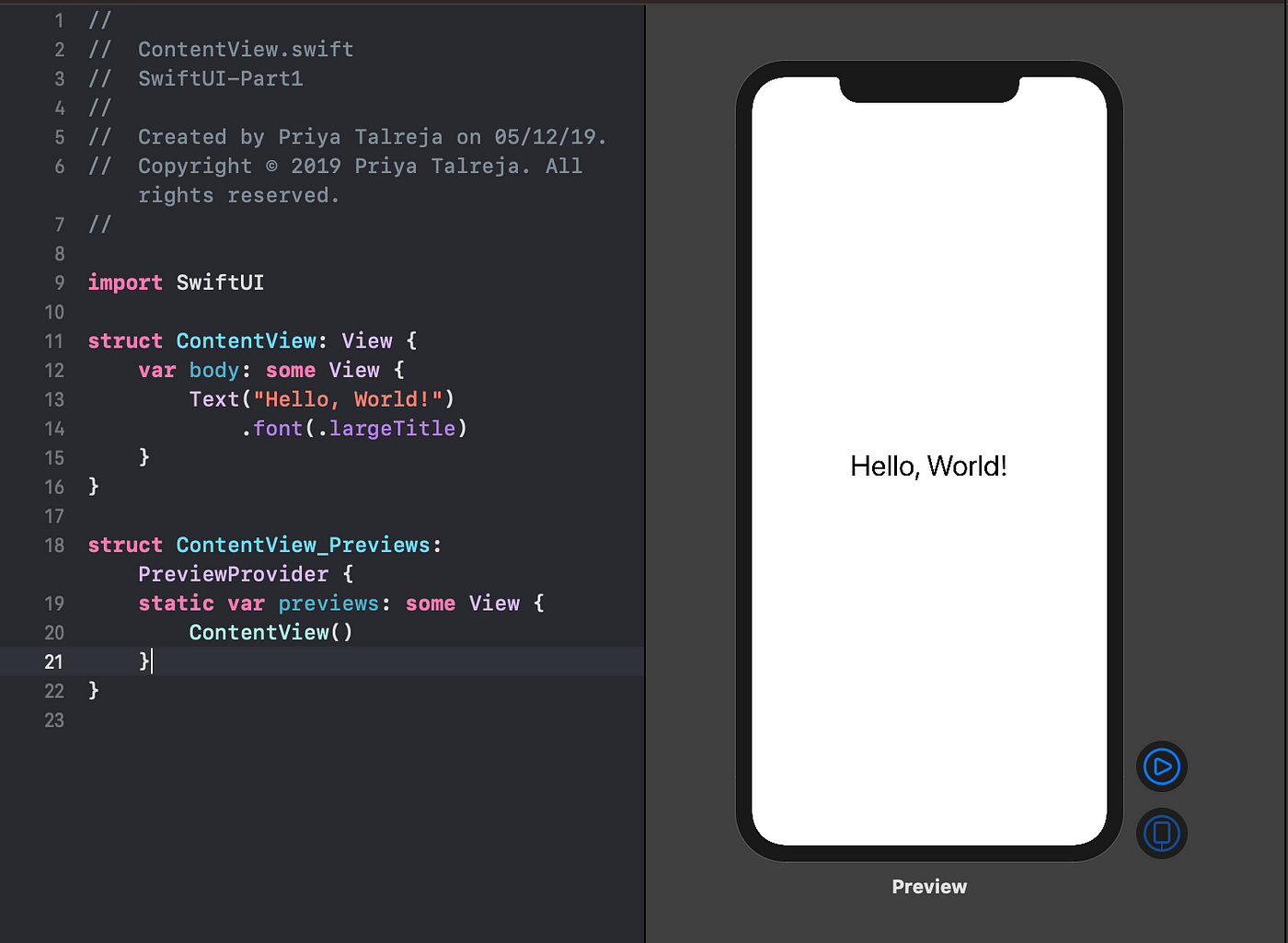
Lý do #2: Preview trực quan - "Thấy là tin ngay!"**

Canvas Preview của SwiftUI thực sự là một "phép màu"! Khi bạn viết code SwiftUI, bạn sẽ thấy giao diện ứng dụng của bạn hiển thị ngay lập tức ở bên cạnh, thay đổi theo thời gian thực khi bạn chỉnh sửa code.
- Không cần build-run liên tục: Bạn không cần phải chờ đợi quá trình build và chạy simulator/thiết bị mỗi khi muốn xem thay đổi nhỏ trên giao diện.
- Thử nghiệm nhanh chóng: Dễ dàng thử nghiệm các ý tưởng thiết kế, thay đổi màu sắc, font chữ, bố cục... và thấy kết quả tức thì.
- Thiết kế và code song hành: Quá trình thiết kế giao diện và viết code trở nên liền mạch và trực quan hơn bao giờ hết.
Preview giúp tăng tốc độ phát triển ứng dụng đáng kể và mang lại trải nghiệm lập trình thú vị và trực quan hơn rất nhiều.
Lý do #3: Tương lai của Apple và hệ sinh thái - "Viết một lần, chạy mọi nơi (Apple)"

Apple đang đặt cược lớn vào SwiftUI. Họ liên tục cải tiến và bổ sung tính năng mới cho SwiftUI qua mỗi phiên bản hệ điều hành. SwiftUI không chỉ dành cho iOS, mà còn hoạt động trên tất cả các nền tảng Apple: macOS, watchOS, tvOS, và cả nền tảng thực tế ảo mới visionOS.
Điều này có nghĩa là, với SwiftUI, bạn có thể chia sẻ phần lớn code giao diện giữa các ứng dụng trên các nền tảng khác nhau của Apple. "Viết một lần, chạy mọi nơi" trong hệ sinh thái Apple không còn là giấc mơ nữa!
Lý do #4 (Bonus): "Vui hơn, thú vị hơn!" - Trải nghiệm lập trình mới mẻ
(Hình ảnh minh họa: Hình ảnh lập trình viên đang vui vẻ, sáng tạo với SwiftUI)
SwiftUI mang đến một luồng gió mới cho lập trình giao diện. Với cú pháp Swift hiện đại, cách tiếp cận declarative, và preview trực quan, việc xây dựng giao diện ứng dụng trở nên thú vị và sáng tạo hơn rất nhiều.
Cộng đồng SwiftUI cũng đang phát triển mạnh mẽ, với rất nhiều tài liệu, thư viện hỗ trợ, và những người sẵn sàng giúp đỡ lẫn nhau. Học SwiftUI không chỉ là học một công nghệ mới, mà còn là tham gia vào một cộng đồng năng động và đầy tiềm năng.
3. "Thay đổi để tốt hơn" - So sánh UIKit và SwiftUI về cốt lõi:
Bảng So Sánh UIKit và SwiftUI
| Tính năng | UIKit (Imperative) | SwiftUI (Declarative) |
|---|---|---|
| Tư duy lập trình | Imperative (Ra lệnh từng bước) | Declarative (Mô tả giao diện) |
| Xây dựng UI | Storyboard, Xibs (Kéo thả, giao diện đồ họa) | Code (Swift), Canvas Preview (Code & trực quan) |
| Bố cục giao diện | Constraints (Ràng buộc phức tạp) | Stacks (VStack, HStack, ZStack), Modifiers (Đơn giản) |
| Tương tác & Dữ liệu | Delegate, IBAction, Target-Action (Phức tạp hơn) | @State, Binding (Đơn giản, tự động cập nhật) |
| Độ dài code | Thường dài dòng hơn | Ngắn gọn hơn, súc tích hơn |
| Preview | Chạy trên Simulator/Thiết bị để xem giao diện | Canvas Preview trực quan, thời gian thực |
| Đa nền tảng Apple | Hạn chế (chủ yếu iOS, iPadOS) | Mạnh mẽ (iOS, macOS, watchOS, tvOS, visionOS) |
| Đường cong học tập | Layout Constraints ban đầu khó | Tổng thể dễ học và tiếp cận hơn |
Chuyển từ UIKit sang SwiftUI không có nghĩa là "vứt bỏ" tất cả những gì bạn đã học. Kiến thức UIKit vẫn rất giá trị, giúp bạn hiểu sâu hơn về cách thức hoạt động của hệ thống. Tuy nhiên, SwiftUI mang đến những thay đổi cốt lõi trong cách chúng ta xây dựng giao diện và tương tác với dữ liệu.
Thay đổi #1: Tư duy lập trình - Imperative (UIKit) vs. Declarative (SwiftUI)**


Đây là sự khác biệt lớn nhất và quan trọng nhất.
-
UIKit (Imperative - "Ra lệnh"): Bạn "ra lệnh" cho ứng dụng phải làm gì từng bước, từng hành động. Ví dụ: "tạo nút", "đặt nút ở vị trí X, Y", "khi nút được nhấn, hãy thay đổi text của label". Bạn kiểm soát từng chi tiết và thời điểm mọi thứ xảy ra.
-
SwiftUI (Declarative - "Mô tả"): Bạn mô tả giao diện bạn muốn hiển thị, trạng thái của giao diện, và cách dữ liệu liên kết với giao diện. Hệ thống SwiftUI sẽ tự động lo phần còn lại, tối ưu hóa và vẽ giao diện dựa trên mô tả của bạn. Bạn tập trung vào "what" (muốn gì) hơn là "how" (làm như thế nào).
Ví dụ: Thay đổi text của label khi nút được nhấn (ứng dụng Counter kinh điển):
-
UIKit (Imperative): Bạn phải viết code để tìm đến label, thay đổi thuộc tính
textcủa label trong hàm xử lý sự kiện nút nhấn. -
SwiftUI (Declarative): Bạn chỉ cần mô tả rằng text của
Textview phụ thuộc vào một biến trạng thái. Khi biến trạng thái thay đổi, SwiftUI sẽ tự động cập nhật Text view.
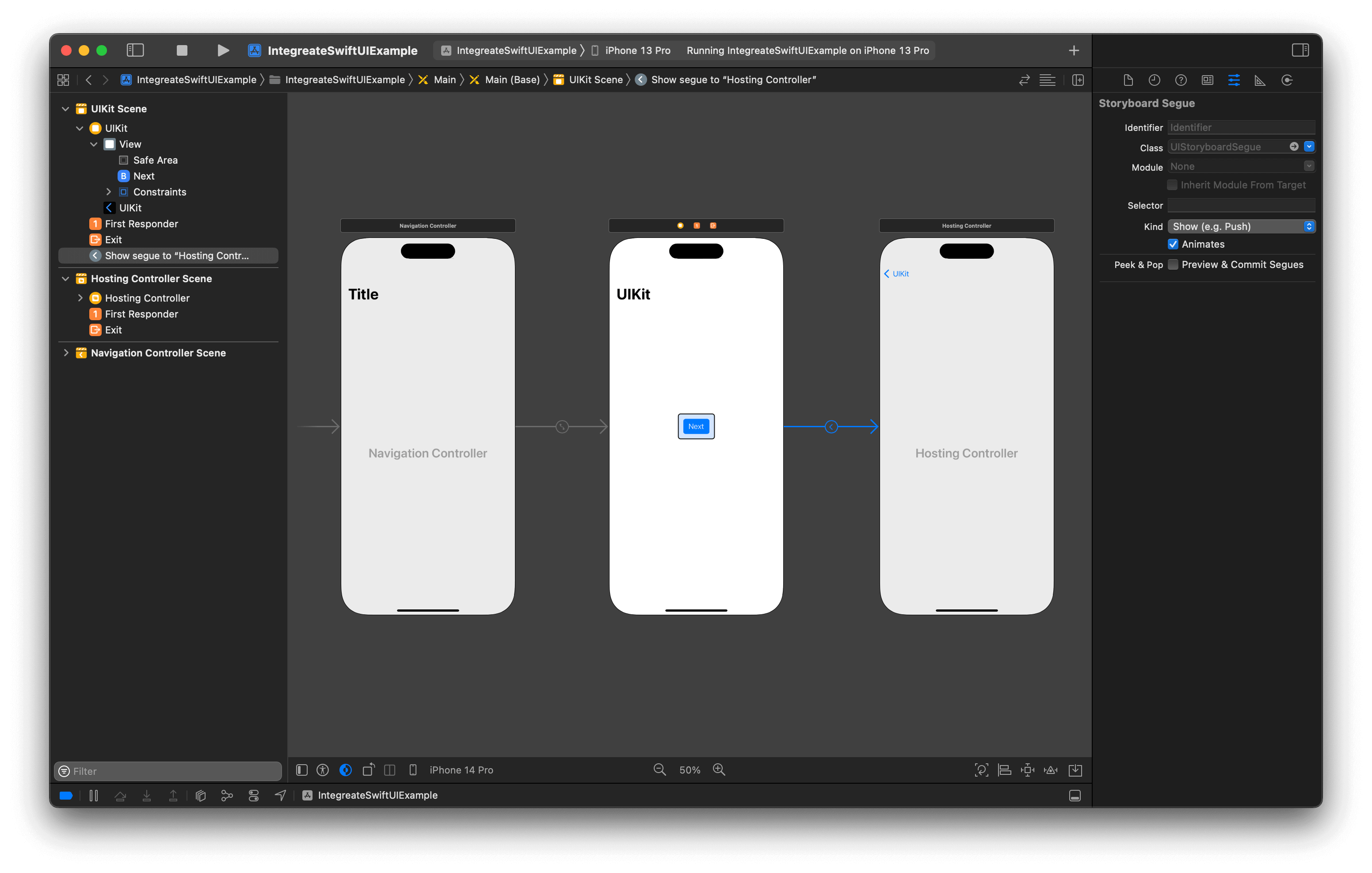
Thay đổi #2: Xây dựng giao diện - Storyboard/Xibs (UIKit) vs. Code & Canvas (SwiftUI)

-
Storyboard/Xibs (UIKit): Giao diện được thiết kế chủ yếu bằng cách kéo thả các đối tượng trên giao diện đồ họa, sau đó kết nối với code. Trực quan ban đầu, nhưng khó quản lý dự án lớn, khó merge code khi làm việc nhóm, và kém linh hoạt trong việc tạo ra các giao diện phức tạp, động.
-
Code & Canvas (SwiftUI): Giao diện được xây dựng hoàn toàn bằng code Swift, sử dụng các View (thành phần giao diện) và Modifiers (thuộc tính tùy chỉnh). Canvas Preview cho phép bạn thấy giao diện trực quan ngay khi viết code. Linh hoạt hơn, dễ quản lý code hơn, dễ tái sử dụng component, và phù hợp với phong cách lập trình hiện đại.

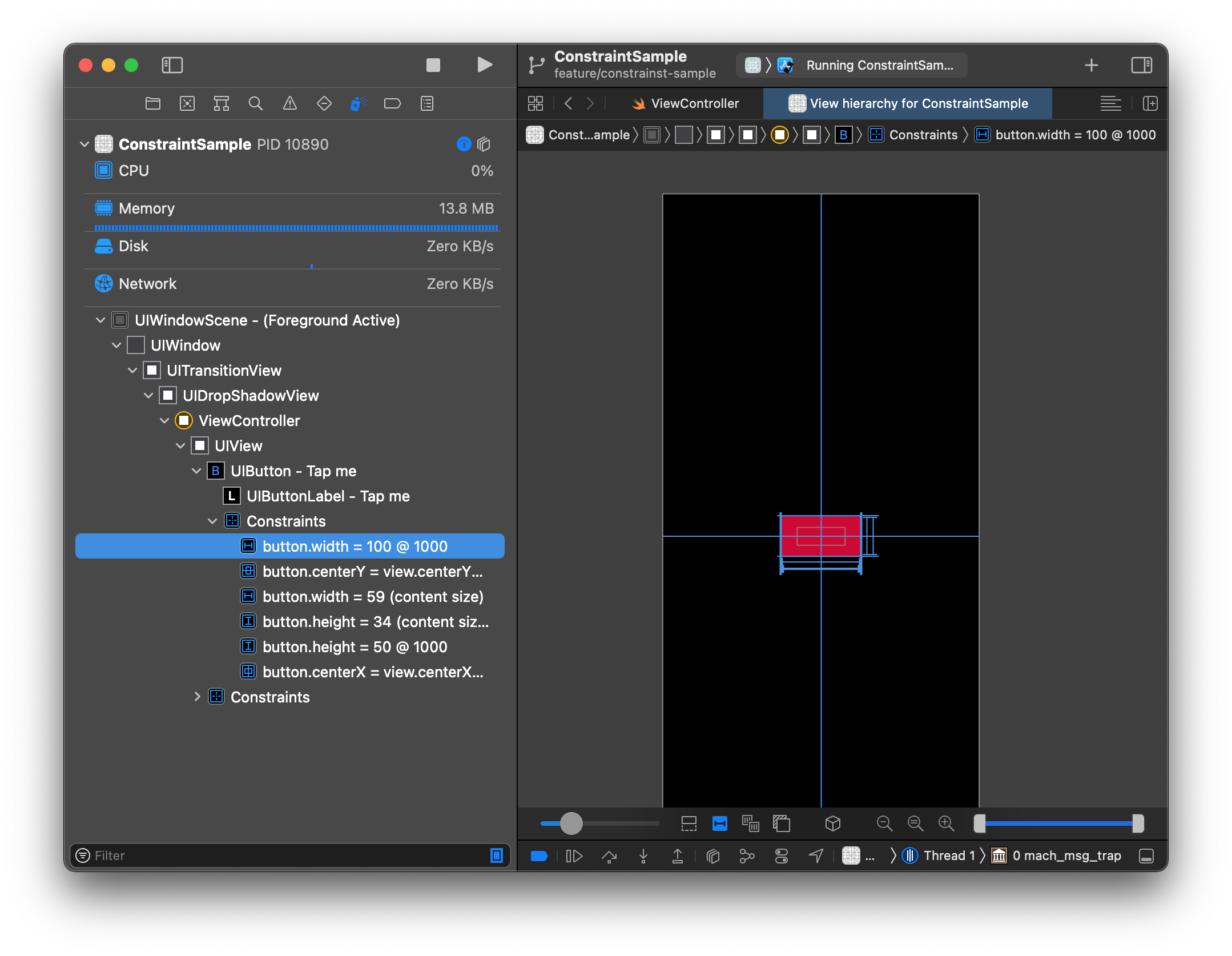
Thay đổi #3: Bố cục giao diện - Constraints (UIKit) vs. Stacks & Modifiers (SwiftUI)

- Constraints (UIKit): Sử dụng hệ thống ràng buộc (Constraints) để định vị và kích thước các view. Khá phức tạp và khó làm quen, đặc biệt với các layout phức tạp, responsive trên nhiều kích thước màn hình.

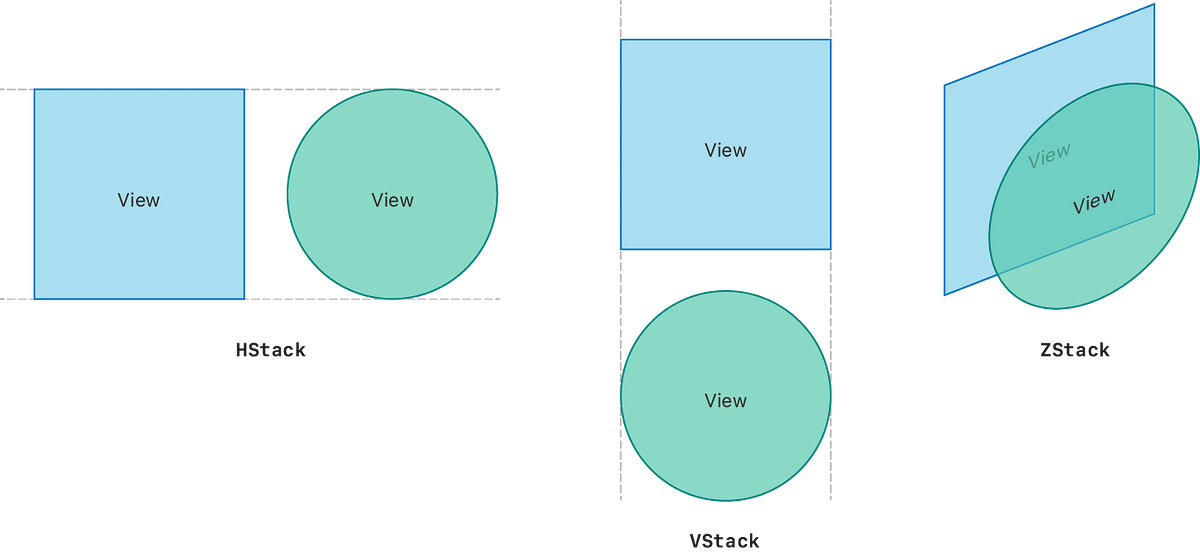
- Stacks (VStack, HStack, ZStack) & Modifiers (SwiftUI): Sử dụng các Stack (VStack - xếp dọc, HStack - xếp ngang, ZStack - xếp chồng lên nhau) để tổ chức bố cục một cách đơn giản và trực quan. Modifiers giúp tùy chỉnh giao diện (padding, font, màu sắc, kích thước...) một cách dễ dàng. Layout trở nên "dễ thở" hơn rất nhiều với SwiftUI.
Thay đổi #4: Tương tác dữ liệu & giao diện - Delegate/IBAction (UIKit) vs. @State, Binding (SwiftUI)

- SwiftUI @State, Binding: Sử dụng cơ chế Delegate, IBAction, Target-Action để xử lý sự kiện người dùng và cập nhật giao diện. Có thể trở nên khá phức tạp khi ứng dụng lớn và có nhiều tương tác.

@State, Binding (SwiftUI): Sử dụng@Stateđể khai báo biến trạng thái (dữ liệu thay đổi của giao diện). Binding (liên kết dữ liệu) giúp kết nối dữ liệu trạng thái với giao diện. Khi dữ liệu trạng thái thay đổi, SwiftUI tự động cập nhật giao diện. Đơn giản hơn, dễ quản lý luồng dữ liệu hơn, và code ít boilerplate hơn.
Để dễ dàng hình dung hơn, chúng ta hãy cùng xem bảng so sánh tóm tắt những khác biệt chính giữa UIKit và SwiftUI:
4. "Bắt đầu hành trình SwiftUI của bạn!" - Lời khuyên và nguồn tài liệu:

(Hình ảnh minh họa: Hình ảnh con đường phía trước với logo SwiftUI ở cuối đường, hoặc hình ảnh học sinh đang hào hứng học SwiftUI)
SwiftUI là tương lai của lập trình giao diện Apple. Học SwiftUI ngay từ bây giờ sẽ giúp bạn nắm bắt lợi thế, tạo ra những ứng dụng hiện đại và ấn tượng, và mở ra cơ hội nghề nghiệp rộng lớn.
Lời khuyên học tập:**
- Bắt đầu từ những điều cơ bản: Hãy bắt đầu làm quen với các View cơ bản (Text, Image, Button...), Stacks, Modifiers, và khái niệm
@State, Binding. - Thực hành thường xuyên: Cách tốt nhất để học SwiftUI là thực hành. Hãy thử xây dựng các ứng dụng nhỏ, thử nghiệm các giao diện khác nhau, và giải quyết các bài tập thực hành.
- Đọc tài liệu, tutorial chính thức của Apple: Apple cung cấp rất nhiều tài liệu và tutorial chất lượng cao về SwiftUI. Đây là nguồn tài liệu tốt nhất và luôn được cập nhật.
- Tham gia cộng đồng SwiftUI: Hãy tham gia các diễn đàn, nhóm cộng đồng SwiftUI để học hỏi kinh nghiệm, đặt câu hỏi, và chia sẻ kiến thức với những người khác.
Nguồn tài liệu tham khảo:
- Apple SwiftUI Tutorials: https://developer.apple.com/tutorials/swiftui/
- Hacking with Swift (Paul Hudson): https://www.hackingwithswift.com/ (Rất nhiều bài viết và khóa học miễn phí về SwiftUI)
- Ray Wenderlich SwiftUI tutorials: https://www.raywenderlich.com/ (Website nổi tiếng với các tutorial chất lượng cao về iOS development, bao gồm SwiftUI)
- SwiftUI by Example: https://swiftui-lab.com/ (Tổng hợp ví dụ code SwiftUI cho nhiều tình huống khác nhau)
(Hình ảnh kết thúc: Logo SwiftUI lớn, hoặc câu slogan "Welcome to the world of SwiftUI!")
Chào mừng đến với thế giới SwiftUI! Hãy cùng nhau bắt đầu hành trình khám phá và chinh phục tương lai của lập trình giao diện iOS nhé! Chúc các bạn thành công và có những trải nghiệm lập trình tuyệt vời!