Thiết lập Image Hosting miễn phí cho Ghost CMS (Cloudinary)
Tổng quan nội dung:
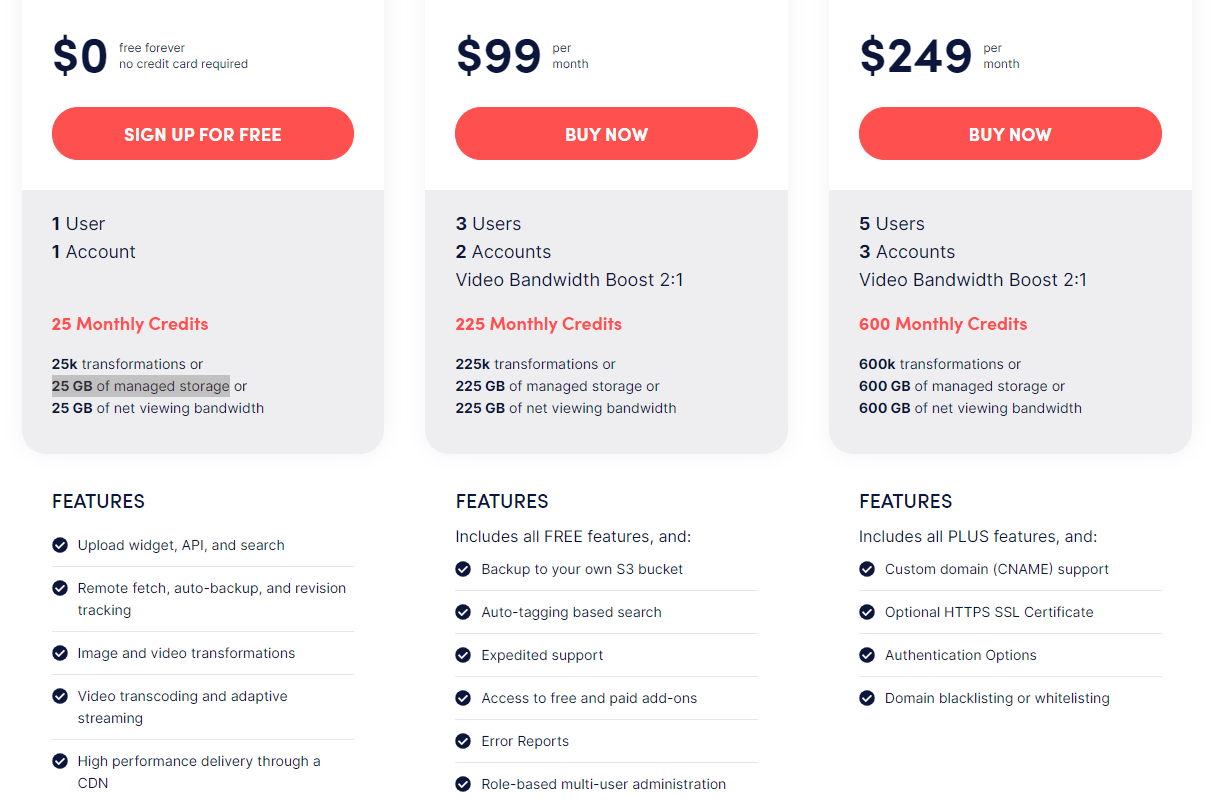
Lợi ích của lưu trữ ảnh trên Cloudinary
Với Ghost CMS, mặc định khi bạn tạo bài viết mới có hình ảnh thì những hình này sẽ được lưu lên Host của bạn. Với các bạn có Host dung lượng khiêm tốn như của mình - chỉ 1GB, thì việc lưu thẳng ảnh lên Host là một gì đó quá xa xỉ. Để sử dụng một cách thật tiết kiệm 1GB này, mình quyết định chuyển việc lưu ảnh lên Cloudinary. Cloudinary cho phép bạn lưu hình ảnh và video và sau đó sử dụng chúng trong Web của mình. Với tài khoản miễn phí, Cloudinary cho bạn 25 Monthly Credits. Nó tương ứng với khoảng 25 GB lưu trữ, khá là hào phóng luôn. Ảnh lưu trên này cũng có tốc độ tải về khá nhanh nên sẽ không ảnh hưởng tới trải nghiệm của người dùng so với lưu trực tiếp trên Host. Ngoài ra, sau khi ảnh được tải lên Cloudinary, bạn vẫn toàn quyền quản lý với giao diện khá trực quan, dễ dùng. Hơn thế nữa, sau khi bạn thiết lập lưu trữ trên Cloudinary cho Ghost xong, mọi chuyện viết lách, chèn hình vẫn diễn ra bình thường, chỉ là bạn không còn tốn dung lượng lưu trữ hình trên Host của mình nữa.

Các bước thiết lập lưu trữ ảnh trên Cloudinary cho Ghost
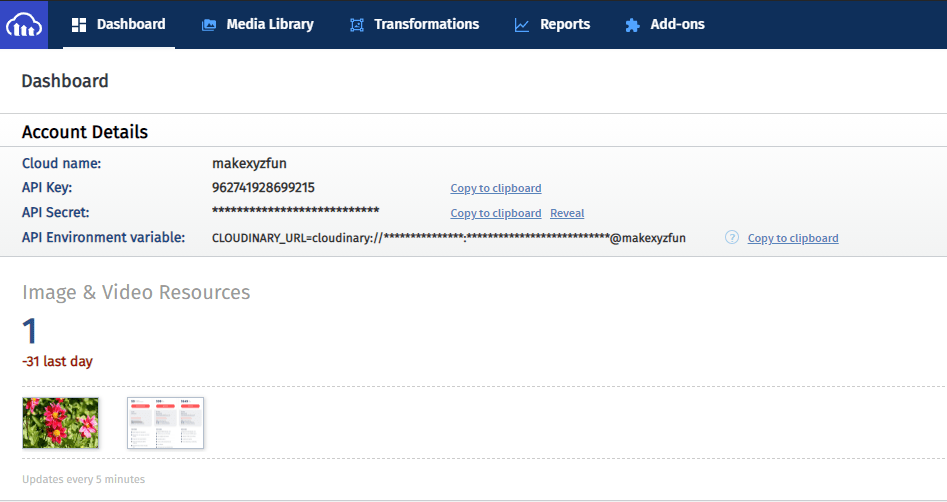
Bước 1. Tạo tài khoản Cloudinary và ghi lại tham số cần thiết
Bạn đăng ký tài khoản Cloudinary và ghi lại các tham số cần sử dụng cho các bước sau, gồm: Cloud name, API Key, API Secret trong Dashboard như hình dưới.

Bước 2. Cài đặt Cloudinary Adapter cho Ghost
Hướng dẫn này dành cho bạn nào đang chạy Ghost trên shared-host, sử dụng CPanel.
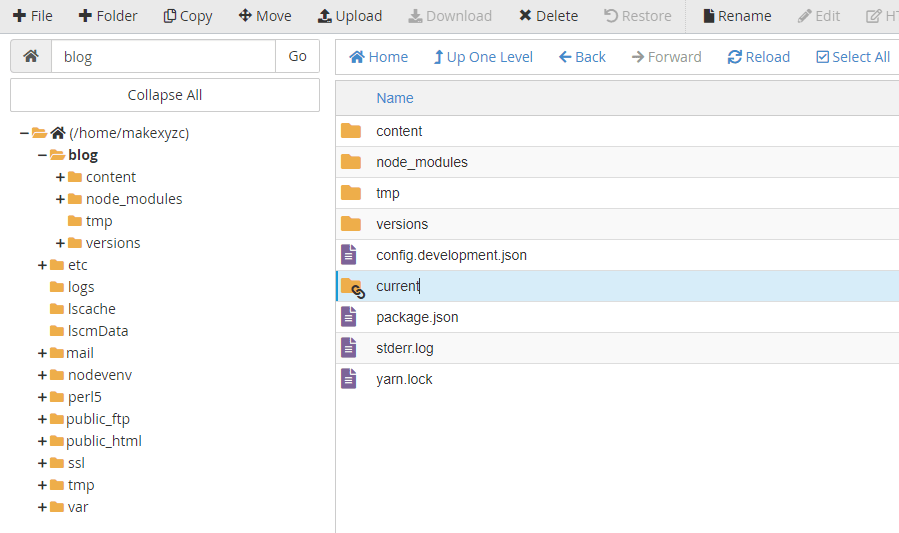
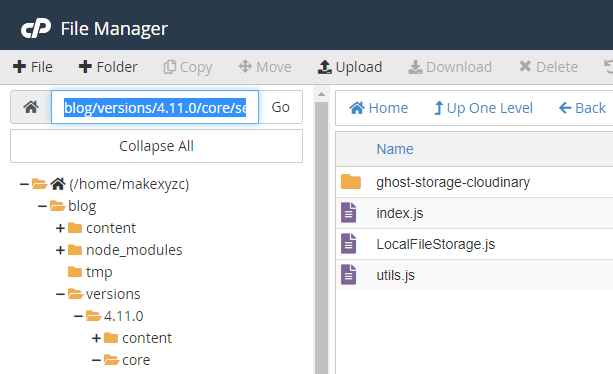
- Đăng nhập vào CPanel, mở File Manager và chuyển đến: thư mục chứa trang Ghost của bạn > current (folder)

Thư mụccurrentnhư hình trên thực chất là một đường link dẫn đến thư mụcblog/versions/4.11.0. Với 4.11.0 chính là version của bản Ghost hiện tại của mình. Mình cũng tạm đặtCURRENTlà tên viết tắt cho đường dẫnblog/versions/4.11.0để tiện cho các bước sau. - Tiếp tục xác định thư mục
storagethuộcCURRENT/core/server/adapters/storagevà ghi lại đường dẫn đầy đủ. Trong trường hợp này, đường dẫn của mình làblog/versions/4.11.0/core/server/adapters/storage. Bạn có thể copy đường dẫn đầy đủ tại thanh địa chỉ, được bôi xanh theo hình dưới và lưu lại để dùng ở các bước sau.

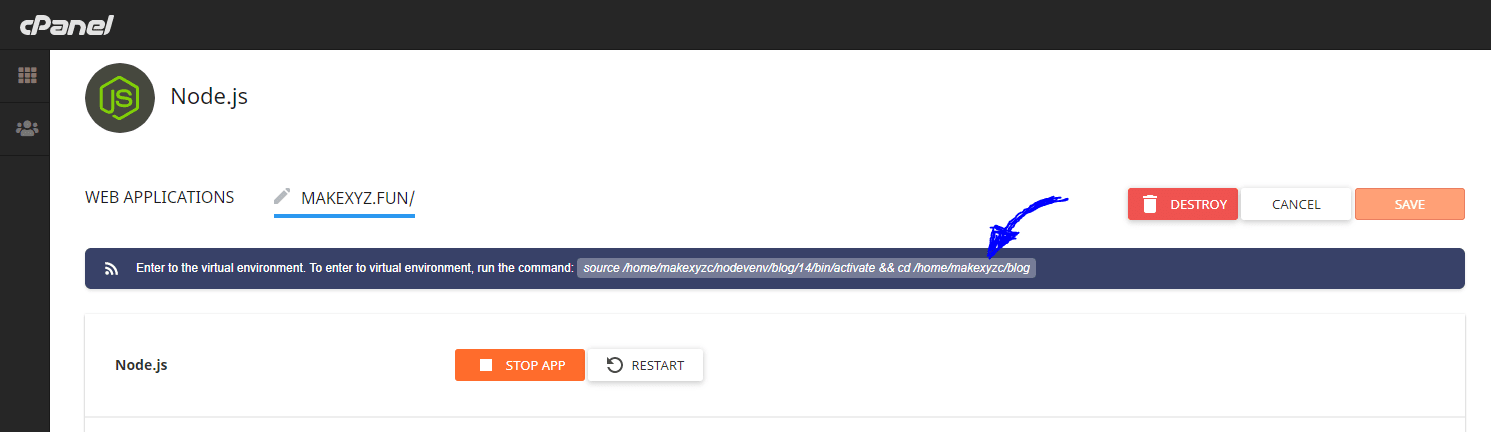
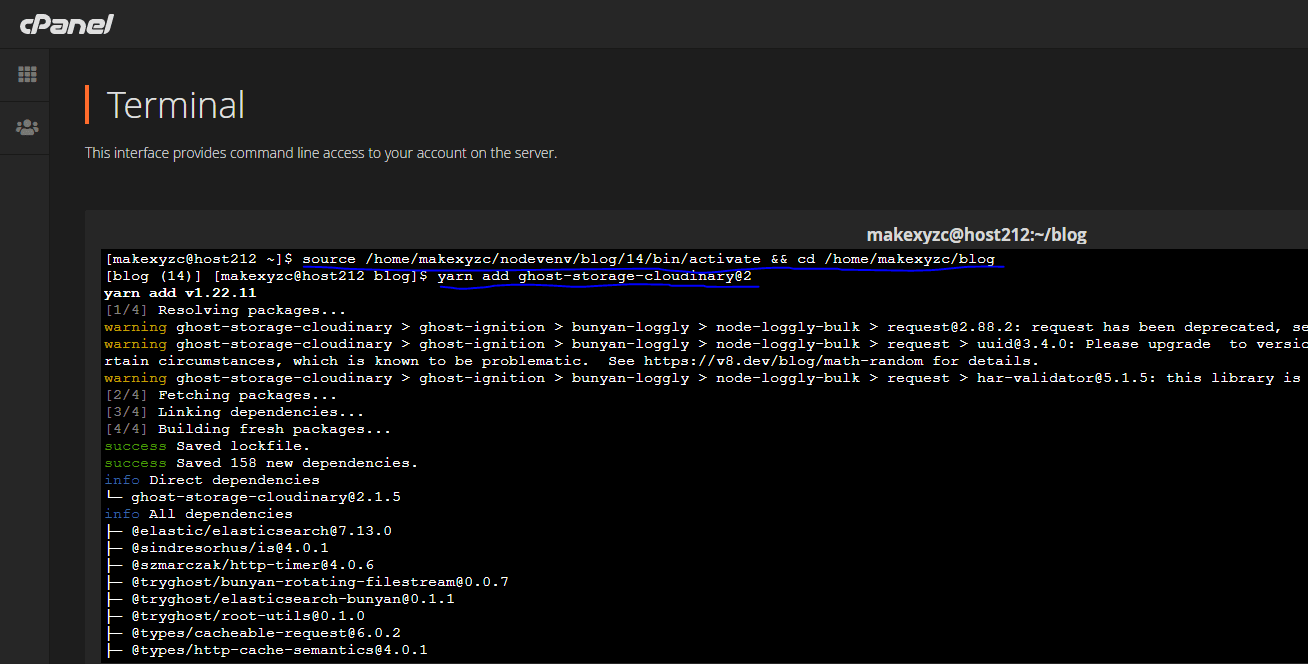
- Mở Terminal trong CPanel và dán vào đoạn lệnh để vào NodeJs Virtual Environment mà bạn sẽ tìm được theo hình dưới (thông tin này nằm trong một bước khi bạn cài Ghost trên shared-host có Cpanel). Sau đó chạy lệnh
yarn add ghost-storage-cloudinary@2để tải về.


- Trong Terminal chạy lệnh Move để chuyển Cloudinary vừa tải về vào đúng thư mục mà nó cần nằm - là thư mục mình đã xác định ở bước 2:
mv node_modules/ghost-storage-cloudinary versions/4.11.0/core/server/adapters/storagevớimvlà lệnh move,node_modules/ghost-storage-cloudinarylà thư mục hiện tại của Cloudinary Adapter,versions/4.11.0/core/server/adapters/storagelà thư mục cần chuyển đến - đã xác định ở bước 2. - Mở lại File Manager và vào đường dẫn
blog/current/core/shared/confighayblog/versions/4.11.0/core/shared/config. Mở filedefaults.jsonnhư hình dưới và đổi nội dung trong blockstoragevới đoạn lệnh dưới. Bạn sẽ cần thay nội dung trong "your_cloud_name", "your_api_key", "your_api_secret" với tham số có trong Bước 1. của bạn.
"storage": {
"active": "ghost-storage-cloudinary",
"ghost-storage-cloudinary": {
"useDatedFolder": false,
"auth": {
"cloud_name": "your_cloud_name",
"api_key": "your_api_key",
"api_secret": "your_api_secret"
},
"upload": {
"use_filename": true,
"unique_filename": false,
"overwrite": false,
"folder": "blog-images",
"tags": ["blog"]
},
"fetch": {
"quality": "auto",
"secure": false,
"cdn_subdomain": true
}
}
}
- Tìm block
imageOptimizationvà thay bằng block bên dưới.
"imageOptimization": {
"resize": false
}
- Lưu file
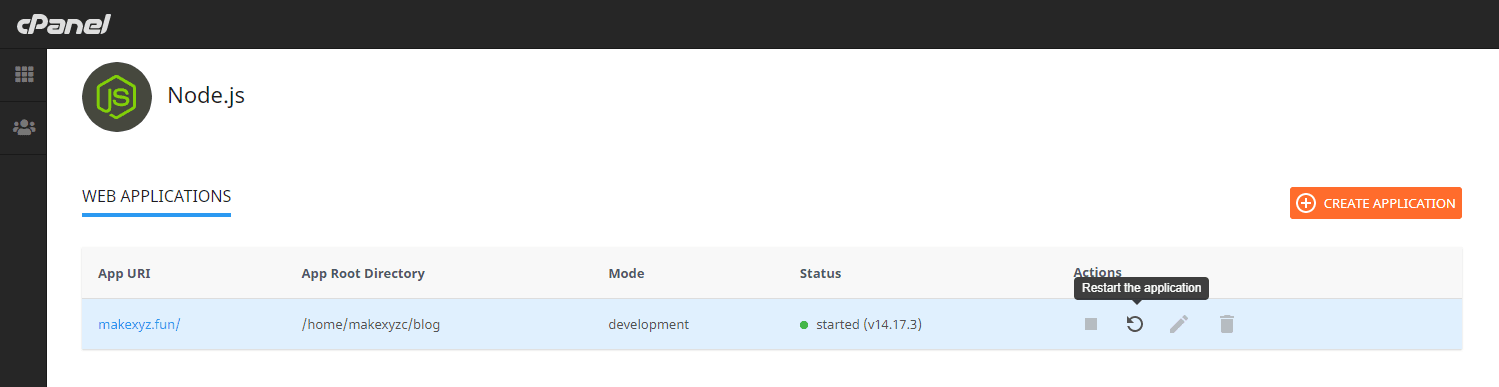
defaults.json - Restart App như hình dưới và chờ ít giây để App khởi động xong thì bạn có thể test thử rồi nhé. Khi bạn viết post mới, thử chèn hình và kiểm tra trong Cloudinary xem hình đã đực chuyển lên lưu trên này chưa nhé.

Mình hy vọng qua tất cả các thông tin được chia sẻ bên trên, bạn có thể tự tay thêm được Cloudinary Adapter cho trang Ghost của bạn. Nếu có thắc mắc gì, đừng ngại comment bên dưới!
Bạn cũng có thể Subscribe trang để luôn được cập nhật những bài viết mới nhất! Nếu bạn thấy bài viết này chứa thông tin hữu ích, đừng quên like, share giúp chúng mình bạn nhé...