Nhật ký phát triển dự án ESP32-CAM-Tank
Rất lâu trước đó ...
[ 23/10/21]
- Hiệu chỉnh thành công Captive Portal
- Bổ sung mDNS
- Hiệu chỉnh UI trang Captive Portal về tối giản.
Người dùng sau khi truy cập vào Access Point (AP) sẽ được redirect đến trang Captive Portal mà không phải nhập IP Address bằng tay. Sau khi connect với AP, trong trường hợp người dùng không được tự động redirect (vì lý do nào đó) thì có thể Disconnect và Connect lại hoặc chủ động nhập domain "makexyzfun.local" vào trình duyệt để đến trang Captive Portal.
[ 24/10/21]
- Tối ưu hóa giao diện trang Captive Portal để hiển thị rõ ràng trên Mobile.
- Hiệu chỉnh Wifi Auto Scan để hoạt động chính xác.
- Tối ưu thời gian redirect user sang Main Page.
- Hiệu chỉnh các config API
- Hiển thị thông tin Wifi trên trong Setting.
- Sửa URL của WebSocket
Captive Portal sẽ hiển thị rõ ràng nhất ở chế độ xem đứng (Portrait mode). Khi người dùng xoay ngang điện thoại (Landscape mode) thì sẽ tự động hiệu chỉnh hiển thị sao cho đầy đủ và hiện thông báo nhắc nhở nên chuyển vềchế độ xem đứng.
const meta = document.createElement('meta');
meta.name = "viewport";
if (window.matchMedia("(orientation: portrait)").matches) {
meta.content = "width=device-width, height=device-height, initial-scale=1.0";
} else {
meta.content = "width=device-width, height=device-height, initial-scale=0.8";
}
document.head.appendChild(meta);
window.addEventListener("orientationchange", function() {
if(window.orientation == 0){
meta.content = "width=device-width, height=device-height, initial-scale=1.0";
} else {
meta.content = "width=device-width, height=device-height, initial-scale=0.8";
}
}, false);
[ 25/10/21]
- Bổ sung tính năng Proportional Scale
Tính năng này giúp tay cầm tự động Scale lớn theo view port của màn hình điện thoại mà vẫn giữ nguyên tỷ lệ ban đầu.
[ 29/10/21]
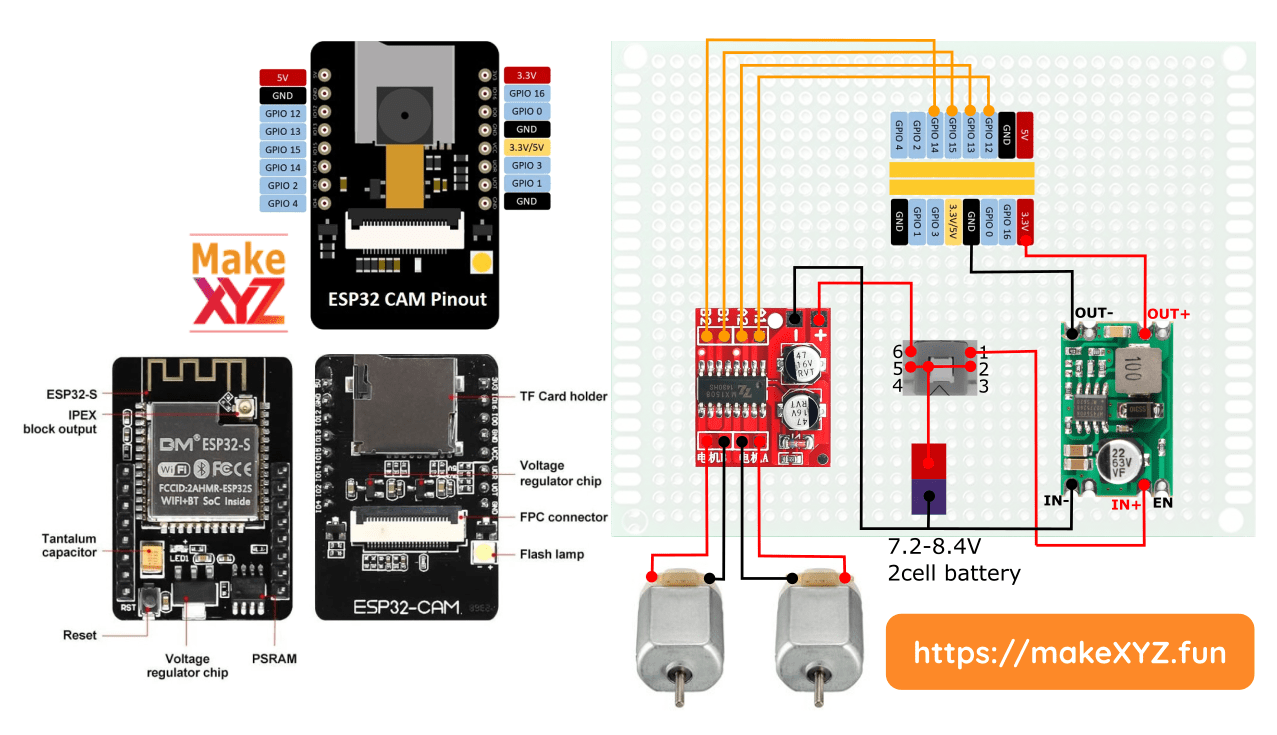
- Cải thiện mạch điện.
- Bổ sung sơ đồ thiết kế.
Mạch điện đầu tiên có nhiều cập nhật nhỏ trong suốt quá trình thiết kế, chỉnh sửa nên nhìn rất "nát", dù vẫn chạy được tốt. Mạch điện được cải thiện mới thay thế module giảm áp xung với biến trở thành module giảm áp xung với điện áp đầu ra cố định 3.3V.

[ 1/11/21]
- Thay đổi thư viện Websocket giúp giảm lag xuống tối thiểu
Ban đầu, tính năng WebSocket có được bằng việc sử dụng thư viện
ESPAsyncWebServer để đơn giản hóa WebSever và chức năng Stream. Tuy nhiên, việc chuyển chức năng Stream qua thư viện arduinoWebSockets giúp stream video từ Cam nhanh đáng kể.
